Wie erleichtert ein CMS die Aktualisierung von Webinhalten?
Wie erleichtert ein CMS die Aktualisierung von Webinhalten? Die Abkürzung CMS, steht für Content-Management-System und bezeichnet eine Anwendung, mit denen man Webseiten erstellen, bearbeiten und verwalten kann. Dazu bietet eine CMS-Software eine benutzerfreundliche Oberfläche, was bedeutet, dass es keine Kenntnisse in Programmiersprachen wie HTML oder CSS bedarf. So kann nahezu jeder mit einem Content-Management-System eine Website erstellen und dessen Webinhalte aktualisieren. Dafür werden eine Vielzahl von verschiedenen Funktionen und Werkzeugen bereitgestellt. Die beliebtesten CMS-Anbieter sind WordPress oder Joomla. Wie genau ein CMS dann die Aktualisierung von Webinhalten erleichtert und welche CMS es gibt, klären wir in diese Artikel. So verstehst Du noch besser die Funktionen und Vorteile einer CMS-Software.
Ein Content-Management-System (CMS) vereinfacht die Aktualisierung und Erstellung von Webinhalten und Webseiten durch eine Vielzahl von Funktionen und Werkzeugen, die speziell dafür entwickelt wurden, den Prozess effizient und benutzerfreundlich zu gestalten. Siehe Dir unsere zehn Praxisbeispielen, wie ein CMS dies ermöglicht.
So erleichtert ein CMS die Aktualisierung von Webinhalten
Wie bereits erklärt vereinfacht ein Content-Management-System (CMS) die Aktualisierung von Webinhalten durch eine Vielzahl von Funktionen und Werkzeugen, die speziell dafür entwickelt wurden, den Prozess effizient und benutzerfreundlich zu gestalten. Dabei verbindet sie alle eins, für die Erstellung und Pflege einer Website wird nahezu kein Code benötigt.
Hier sind zehn gängige Praxisbeispielen, mit denen ein CMS die Aktualisierung von Web Inhalten erleichtert:
- WYSIWYG-Editoren (What You See Is What You Get):
Diese Editoren ermöglichen es Benutzern, Inhalte zu erstellen und zu formatieren, ähnlich wie in Textverarbeitungsprogrammen, ohne HTML-Kenntnisse. Beispiel: Das Hinzufügen eines neuen Blogposts in WordPress mit Textformatierung und Bildintegration. Wie in Word lassen sich also im Backend die Inhalte erstellen und anpassen, die dann automatisch als HTML-Code im Frontend, also auf deiner Website angezeigt werden.
- Vorlagen und Themes:
CMS bieten vorgefertigte Designvorlagen, die einfach angepasst werden können, um das Aussehen der Website zu ändern, ohne den Code bearbeiten zu müssen. Beispiel: Die Auswahl und Anpassung eines Shopify-Themes für einen Online-Shop. Funktionen wie die Produktseite, der Warenkorb oder der Check-out sind für bereits dich vorgefertigt.
- Drag-and-Drop-Funktionalität:
Benutzer können Elemente wie Bilder, Videos und Textblöcke einfach per Drag-and-Drop verschieben, um das Layout der Seite zu gestalten. So erleichtert ein CMS die Aktualisierung von Webinhalten auf visuellen Wege. Beispiel: das Erstellen einer benutzerdefinierten Startseite mit Elementor in WordPress.
- Medienbibliotheken:
CMS verfügen über integrierte Medienbibliotheken, die das Hochladen, Verwalten und Einbetten von Medieninhalten wie Bildern und Videos erleichtern. Beispiel: Das Einfügen eines Produktbildes in einen WooCommerce-Shop.
- SEO-Tools: Viele CMS bieten integrierte SEO-Tools oder Plugins, die bei der Optimierung von Inhalten für Suchmaschinen helfen. Beispiel: Die Verwendung von Yoast SEO in WordPress zur Optimierung von Meta-Titeln und -Beschreibungen. Diese lassen sich in einem Textfeld eingeben und werden automatisch an richtiger Stelle dem HTML-Quellcode der Website zugefügt.
- Mehrsprachige Unterstützung: Ein CMS kann die Verwaltung mehrsprachiger Inhalte erleichtern, indem es Übersetzungen in verschiedenen Sprachen ohne zusätzlichen Codieraufwand ermöglicht. Beispiel: Die Erstellung einer mehrsprachigen Website mit Joomla und der Erweiterung Polylang.
- Benutzerrollen und Berechtigungen: CMS erlauben die Zuweisung spezifischer Rollen und Berechtigungen für verschiedene Benutzer, was die Zusammenarbeit im Team und die Inhaltsverwaltung vereinfacht. Beispiel: Das Zuweisen von Autoren- und Redakteursrollen in Drupal oder WordPress.
- Automatische Updates und Backups: Viele CMS bieten Funktionen für automatische Updates und Backups, um die Website sicher und auf dem neuesten Stand zu halten. Beispiel: Die automatische Sicherung einer Squarespace-Website.
Bei einer Website ohne einen CMS muss man all diese Sachen direkt als Code bzw. im Code erstellen und manuell hinzufügen. Das benötigt viel Zeit und ein großes Vorwissen im Bereich der Webprogrammierung. Deshalb erleichtert die Verwendung von einem CMS die Aktualisierung von Websiteinhalten.
Content-Management-System Beispiele und wie sie die Aktualisierung von Webinhalten erleichtern
Schauen wir uns nun Content-Management-System Beispiele
an. Denn es gibt viele CMS-Plattformen auf dem Markt, aber nicht alle Plattformen sind gleich. So gab es 2021 bereits über 80 verschiedene CMS-Anbieter und Plattformen. Bemerkenswert ist, dass die fünf beliebtesten und profitabelsten Content-Management-System dabei etwa 80 % des gesamten Marktes ausmachen. Dieser wird im Übrigen auf einen Marktwert in Höhe 62,4 Milliarden Dollar geschätzt. Mit dem Erleichtern der Aktualisierung von Webinhalten durch ein CMS lässt sich also eine Menge Geld verdienen.
Das Wachstum im CMS-Markt steigt stetig weiter an. So wurden bis 2021 nur 36 % der Webseiten von Hand codiert. Das ist ein Rückgang von 52,6 % gegenüber einem Jahrzehnt zuvor, im Jahr 2011, als die überwiegende Mehrheit (76 %) der Webseiten von Hand codiert wurde. Um euch eine genaue Vorstellung zu machen, gibt derzeit 73 Millionen Webseiten, die mit einem CMS erstellt wurden.
Content-Management-System Beispiele und
CMS Anbieter
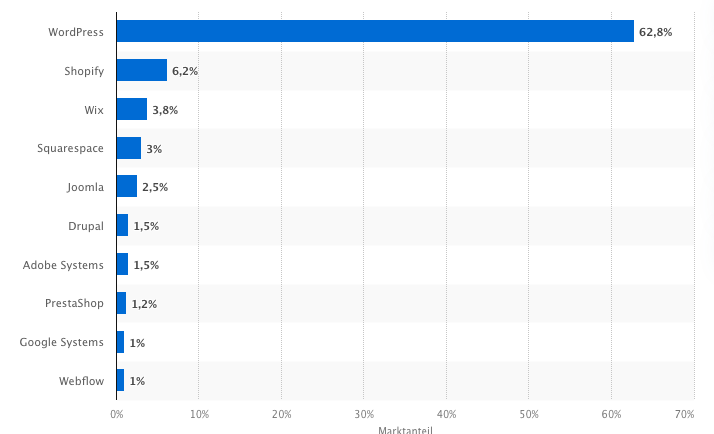
Schauen wir uns nun aber an, welches die beliebtesten Content-Management-System-Beispiele sind. Das sind die populärsten CMS Anbieter nach ihrem Marktanteil in 2022:
| Content-Management-System Beispiel | Gesamter Marktanteil | Anzahl der live Websites |
|---|---|---|
| WordPress | 41.28% | 30.46M |
| Wix | 7.03% | 4.56M |
| Squarespace | 4.24% | 2.75M |
| Joomla | 2.44% | 1.58M |
| GoDaddy Website Builder | 2.50% | 1.62M |
| Weebly | 1.57% | 1.02M |
| Duda | 1.10% | 705.1K |
| Blogger | 1.05% | 672.5K |
| Drupal | 1.03% | 562.6K |
| Jimdo | 0.76% | 486.8K |
Quelle: Zippia.com
Artikel Teilen

Josh Ruether
Hallo, mein Name ist Josh Ruether. Ich bin Mitgründer der Webdesign-Agentur „Tailorsites“ aus Hamburg, stolzer Inhaber des Online-Shops „klavo.de“ sowie eines eigenen YouTube-Kanals. Dabei entdeckte ich meine Passion für digitale Medien schon früh, wodurch ich eine Ausbildung zum Mediengestalter an der BMK Medienschule in Hamburg absolvierte. Nach mehreren Jahren in einer renommierten Hamburger Werbeagentur, entschloss ich mich, meinen eigenen Weg zu gehen. Herzlich willkommen bei Tailorsites.de!