WordPress Wartungsmodus ohne Plugin und mit Plugin aktivieren sowie deacktivieren – so einfach geht es!
Der Wartungsmodus in WordPress ist eine bereits eingebaute Systemfunktion. Aktiviert, zeigt er dem Besucher eine Benachrichtigung über den Wartungsstatus an, statt der eigentlichen Website. Ist man angemeldet wird er nicht angezeigt, wodurch er Wartungsarbeiten ermöglicht, auch bei WordPress Updates wird er aktiviert. Der WordPress Wartungsmodus lässt sich dabei selber ohne Plugin und mit Plugin aktivieren. Nutzt man ein Plugin zum aktivieren, bietet das mehr Design- und Anpassungsflexibilität, ohne Plugin hingegen hat man volle Kontrolle über den Code. Wir zeigen, wie Du WordPress in Wartungsmodus versetzen kannst und was zu tun ist,
wenn der Wartungsmodus hängt:

WordPress Wartungsmodus aktivieren:
Der WordPress Wartungsmodus lässt sich ohne Plugin, mittels Code-Änderungen oder durch ein Plugin aktivieren. Dafür braucht es nicht einmal 5 Minuten. Wichtig nur, längere Aktivierung wirkt sich negativ auf das SEO-Ranking, denn Besucher und Suchmaschine finden keine Inhalte mehr. Möchtest Du also Wartungsarbeiten oder Updates durchführen, ohne dass Besucher die Website sehen, tue Folgendes::
WordPress Wartungsmodus ohne Plugin aktivieren
Der Wartungsmodus ist eine integrierte Funktion in WordPress. Deshalb kann er ohne Plugin aktiviert werden. Das geht ganz einfach, indem ein Code-Snippet der functions.php hinzugefügt wird. Du erreichst sie über das WordPress Dashboard:
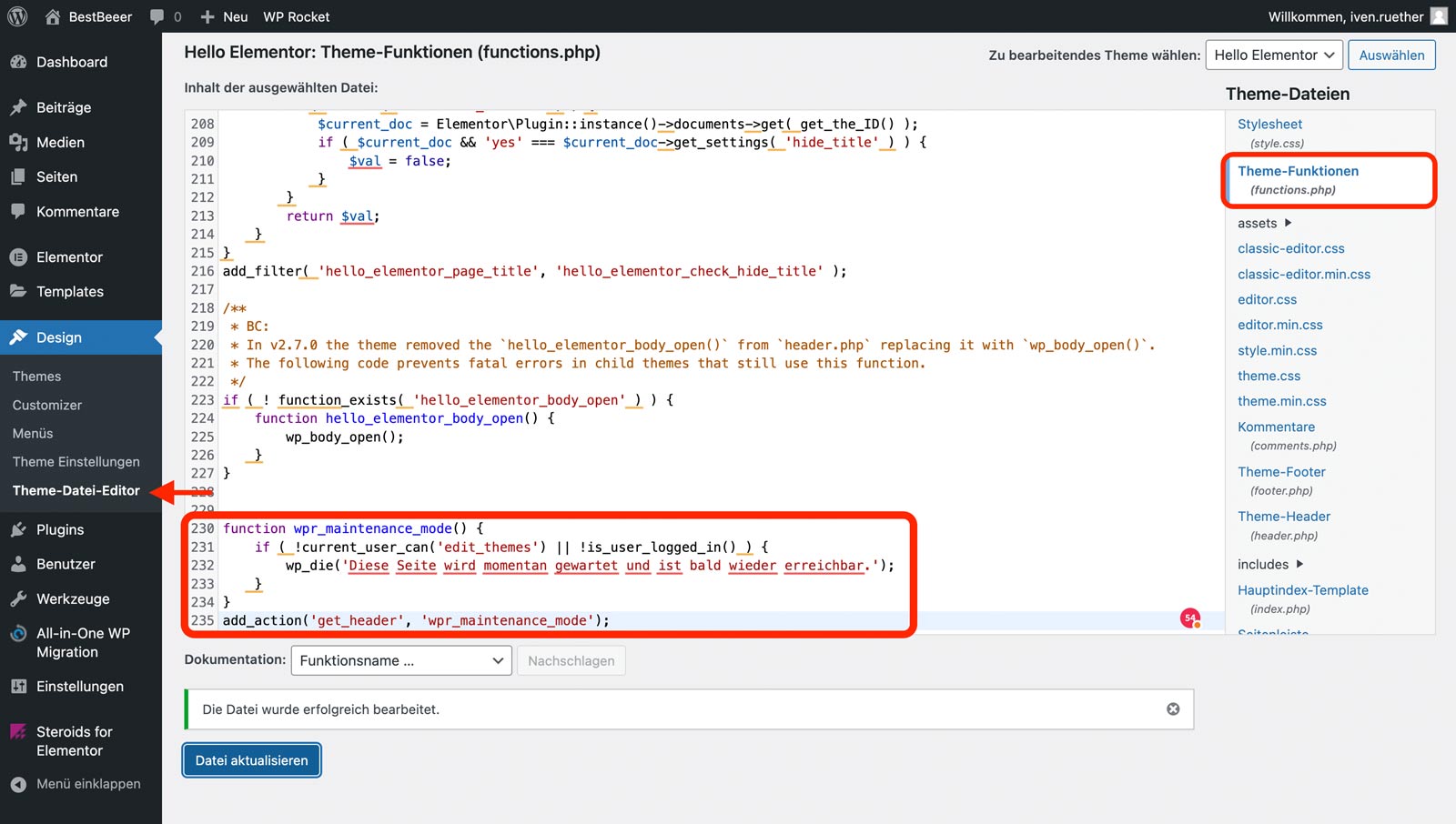
Um den Wartungsmodus in WordPress ohne Plugin zu aktivieren, navigier im WordPress Dashboard zu „Design“ → „Theme-Datei-Editor“ → „functions.php“ und füge am Ende der functions.php-Datei deines Themes die function wpr_maintenance_mode ein. Die Benachrichtigung zum Wartungsstatus lässt sich mithilfe von HTML individualisieren, um z.b. eine Kontaktmail zu hinterlegen. Um den Wartungsmodus zu deaktivieren, entferne einfach diesen Code.
Kopiere dafür folgendes Snippet:
function wpr_maintenance_mode() {
if ( !current_user_can('edit_themes') || !is_user_logged_in() ) {
wp_die('Diese Seite wird momentan gewartet und ist bald wieder erreichbar.');
}
}
add_action('get_header', 'wpr_maintenance_mode');
Wartungsmodus in Aktion: Im Folgenden siehst du zwei Bilder. Das erste zeigen, wie und wo das Code-Snippet eingefügt werden muss und im zweiten siehst du, wie sich der Wartungsmodus auf der Website äußert. Hast du Fragen dazu, kannst du uns übrigens jederzeit kontaktieren.
WordPress Wartungsmodus mit Plugin aktivieren
Der WordPress Wartungsmodus lässt sich auch mit einem Plugin Aktivieren. Das bietet dir mehr Design- und Anpassungsfreiheit. Außerdem musst du den Code deiner Website nicht verändern, was für Anfänger von Vorteil ist.
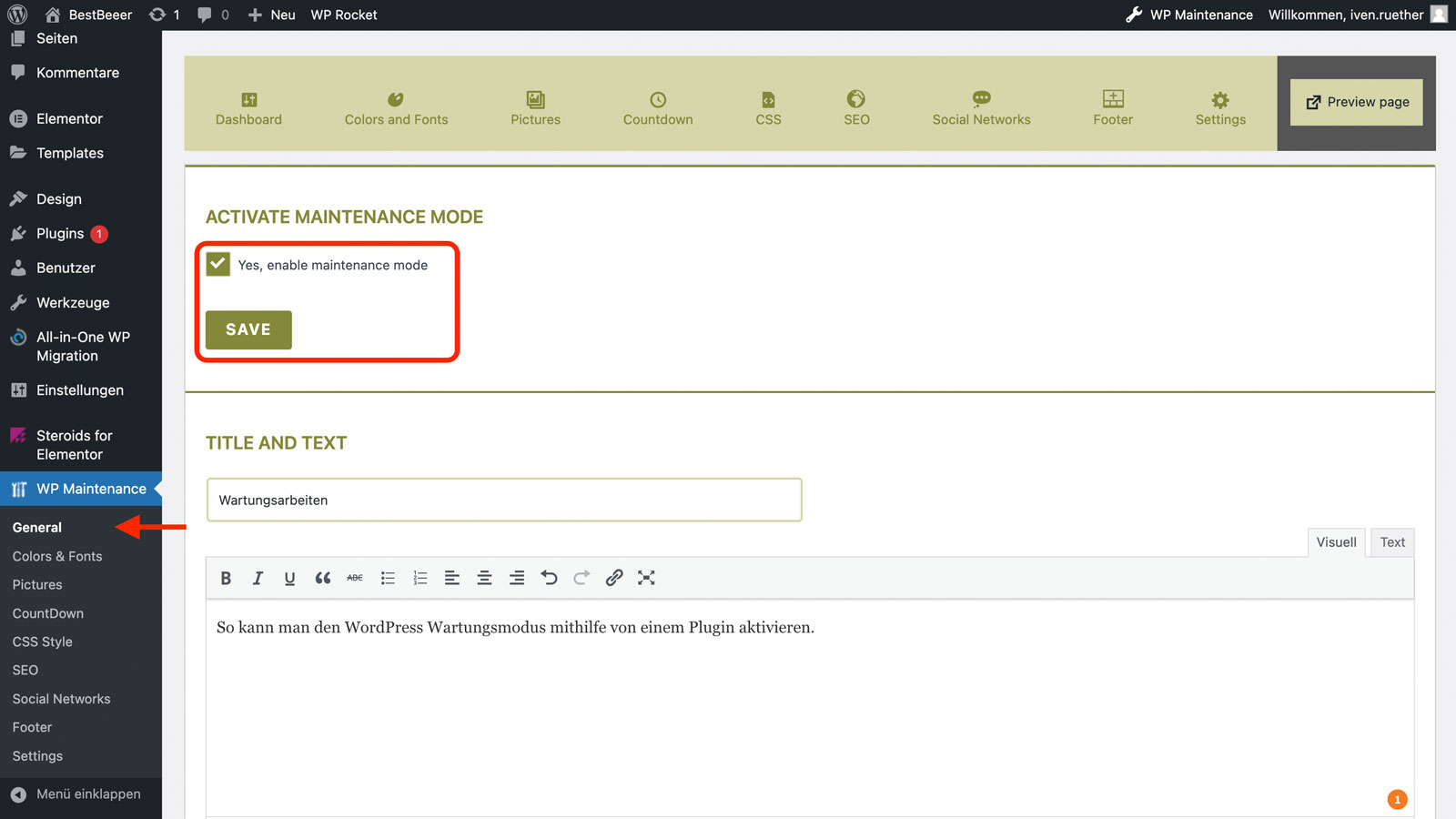
Um den WordPress Wartungsmodus mit einem Plugin zu aktivieren, installiere und aktiviere „WP Maintenance“ über „Plugins“ → „Installieren“ im WordPress Dashboard. Dann aktiviere den Wartungsmodus unter „WP Maintenance“ und passe das den Inhalt der Wartungsseite im Reiter „General“ an.
Um den Wartungsmodus mit dem Plugin zu aktivieren und zu deaktivieren, wähle das Häkchen „Yes, enable maintenance mode“ entsprechend an.
Nachdem du jetzt weißt, wie du deinen WordPress-Wartungsmodus aktivierst, ist es vielleicht an der Zeit, mehr über das Erstellen deiner eigenen WordPress-Website zu erfahren. In unserem umfassenden Leitfaden zum Thema „WordPress Website erstellen“ erfährst du alles, was du wissen musst, um deine Website von Grund auf neu zu bauen und anzupassen.
Wartungsmodus bei Elementor, Divi und Strato:
Neben dem Wartungsmodus von WordPress, lassen sich auch Wartungsbanner über Page-Builder und Hosting-Anbieter, wie Elementor, Divi oder Strato einrichten. Das hat zum Vorteil, die Anpassung und Designmöglichkeiten sowie Voreinstellungen der Tools zu nutzen. Wie das geht, erfährst du im folgenden:
Ja, natürlich. Gerne helfe ich dir dabei, den Wartungsmodus für die Tools Elementor, Divi und Strato zu aktivieren. Hier sind die Anleitungen:
- Elementor Wartungsmodus
1. Klicke in der Navigation auf „Elementor“ (1).
2. Klicke auf „Werkzeuge“ (2).
3. Klicke auf den Reiter „Wartungsmodus“ (3).
4. In dieser Ansicht kannst du einstellen, wer in dem Modus Zugriff auf deine Seiten haben darf (4) .
- Divi Wartungsmodus
1. Wähle „Einstellungen“, „Demnächst verfügbare Seite“.
2. Aktiviere den „Wartungsmodus“.
3. Wähle den Reiter „Design“.
4. Ändere die Seite auf „Coming Soon“ oder „Maintenance“.
- Strato Wartungsmodus
1. Klicke im linken Seitenbereich auf „Meine Websites“ und dann auf „Seiteneditor“.
2. Wähle die betreffende Website aus.
3. Klicke im Wartungsrechteck auf „Anpassen“.
4. Klicke unten rechts auf „Speichern & deaktivieren“ .
WordPress Wartungsmodus hängt: So manuell deaktiviert!
Es kann vorkommen, dass der WordPress-Wartungsmodus hängt. Das bedeutet, dass auch nach Abschluss eines Updates immer noch angezeigt wird. Als WordPress Agentur kennen wir das Problem gut. Aber keine Sorge, wir zeigen dir, wie sich der Wartungsmodus manuell deaktivieren lässt, hängt er. Dazu schauen wir uns die Ursache, die Lösung und Präventionsmethoden an:
- Die Ursachen: Lass uns zunächst einmal die Ursache für den festgefahrenen Wartungsmodus anschauen. Denn WordPress aktiviert während automatischer Updates von Software, Themes oder Plugins automatisch den Wartungsmodus. Probleme können auftreten, wenn während eines Updates der Browser geschlossen wird oder zu viele Plugins/Themes gleichzeitig aktualisiert werden bzw. Update Kompatibilitätsprobleme verursachen.
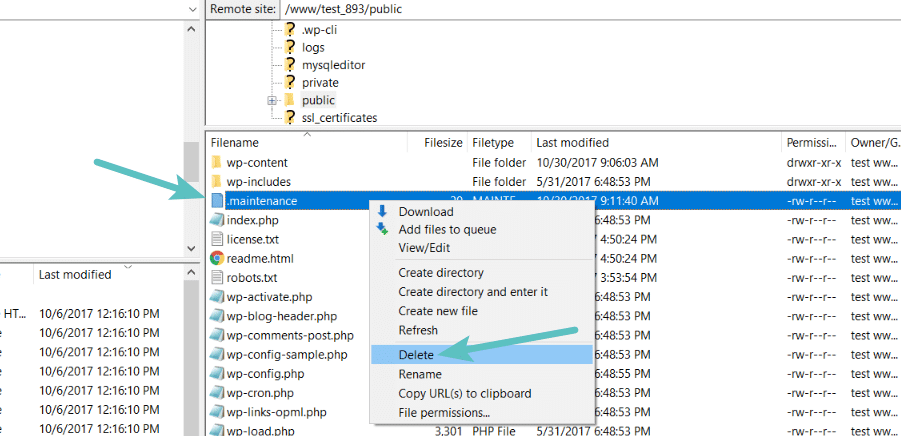
- Die Lösung: Kommen wir zum wichtigsten Teil, die Lösung. Um den hängenden Wartungsmodus zu beheben, muss du dich per FTP mit dem Server verbinden und die Datei „.maintenance“ im Root-Verzeichnis der WordPress-Installation löschen.
Die FTP Zugangsdaten findest du im Dashboard von deinem Host und zum Verbinden mit dem Server lässt sich ein Programm wie FileZilla nutzen. Übrigens, oft bieten Hostinganbieter schon einen Webbasierten „File-Manager“, was ein Programm erspart. Nach dem Löschen sollte die Seite wieder normal funktionieren. Um sicherzugehen, empfehlen wir den Cache deiner WordPress-Seite zu leeren.
- Die Pävention: Um ein erneutes Hängenbleiben zu verhindern, haben wir Präventionstipps für dich. Überprüfe Kompatibilität von Plugins/Themes mit der WordPress-Version. Mache Updates außerdem nicht gleichzeitig, sondern führe sie sukzessive durch.
Artikel Teilen

Josh Ruether
Hallo, mein Name ist Josh Ruether. Ich bin Mitgründer der Webdesign-Agentur „Tailorsites“ aus Hamburg, stolzer Inhaber des Online-Shops „klavo.de“ sowie eines eigenen YouTube-Kanals. Dabei entdeckte ich meine Passion für digitale Medien schon früh, wodurch ich eine Ausbildung zum Mediengestalter an der BMK Medienschule in Hamburg absolvierte. Nach mehreren Jahren in einer renommierten Hamburger Werbeagentur, entschloss ich mich, meinen eigenen Weg zu gehen. Herzlich willkommen bei Tailorsites.de!